Client: Stylee Clothing Store
Duration: 8 Weeks
Role: User research, UX& UI design, prototyping, user testing
Tools: Figma ,OptimalSort, Maze, Miro, Adobe Illustrator
Design a logo for the company that is modern and neutral enough to attract all types of people and styles. Design a responsive e-commerce website that is easy to use and that allows customers to browse through all products and filter by size, color, style, and others.
Stylee needs a new responsive e-commerce website that is easy to use and that allows customers to browse through all products and filter by size, color, style, and others. In addition, they need a logo for the company that is modern and neutral enough to attract all types of people and styles.
Find out user requirements through research, translate the user needs to actionable features, design the logo and website based on the findings.
Stylee started back in 1994 as a clothing store targeting an audience looking for cheap clothing for any occasion, along with the same wave that brought us Old Navy and H&M. The quality is pretty good and the prices rather low. Their main idea is to make any type of clothing accessible to everyone. They believe clothing doesn’t have to be expensive and lasts forever, that we should be able to change styles as we need and please. Stylee is very successful offline. They have over 400 stores around the world in 32 countries. Consumer perceptions around their stores suggest an experience that’s not fancy, but clean and well taken care of.

The goal was to understand how might we provide the shoppers with a great online shopping experience? This includes current in-store shoppers that need to be satisfied with transitioning to online shopping and the online shoppers who usually buy from other stores.
User interviews were a core part of research that helped to understand what potential users exactly expect.
Since Stylee was new in the online shopping market and given the success of competitors, I needed to understand what the competitors do right and what they do wrong to be able to design the website.

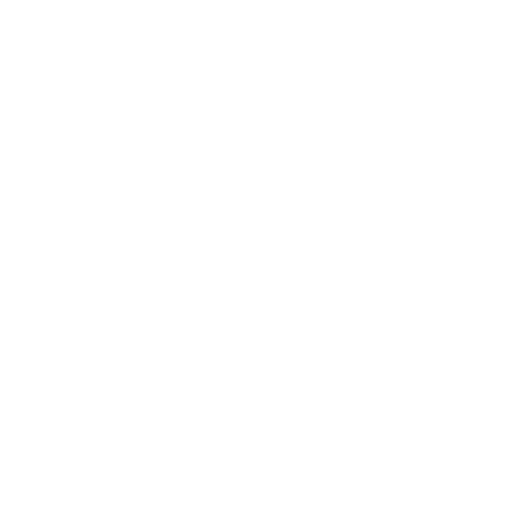
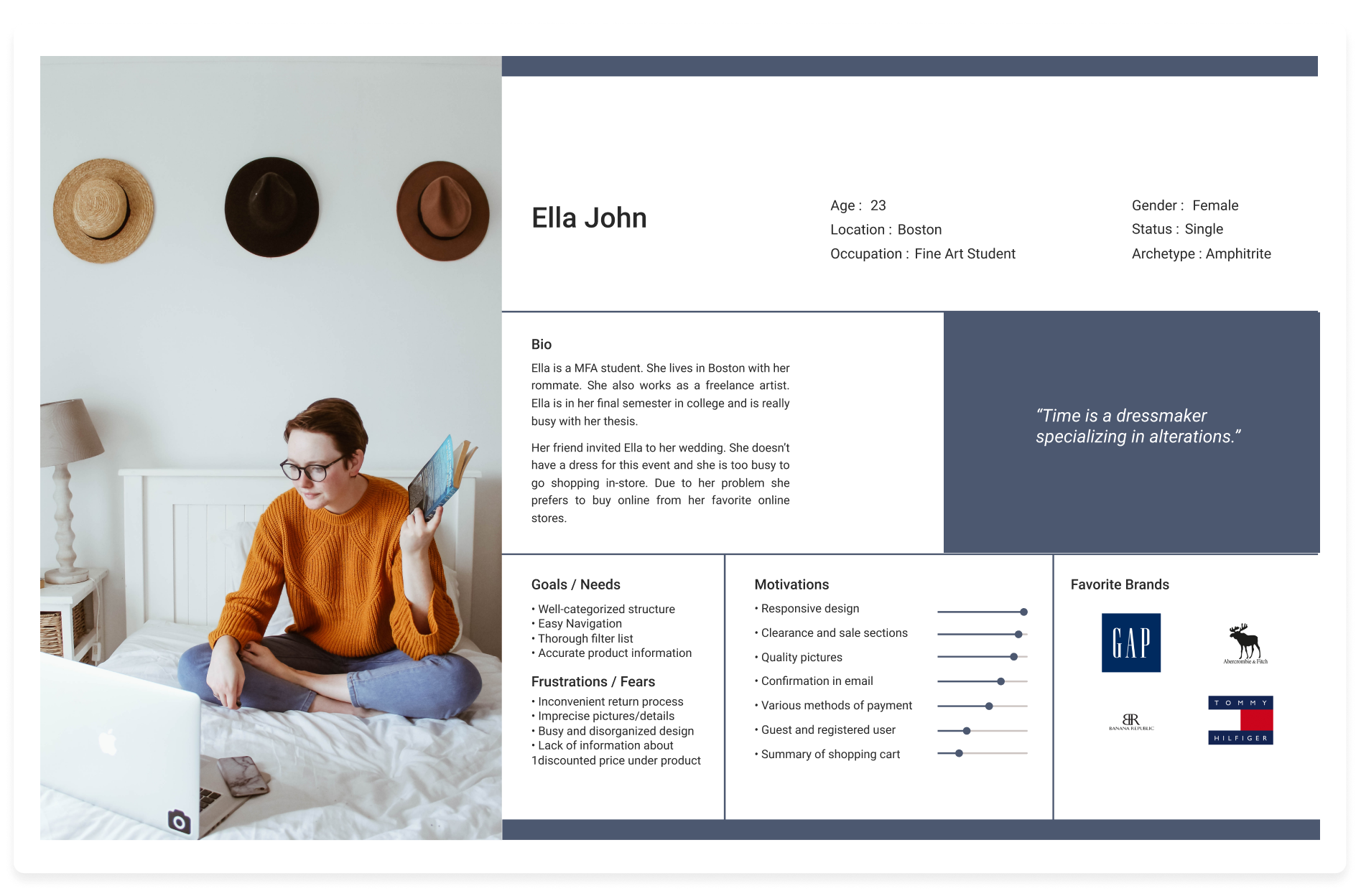
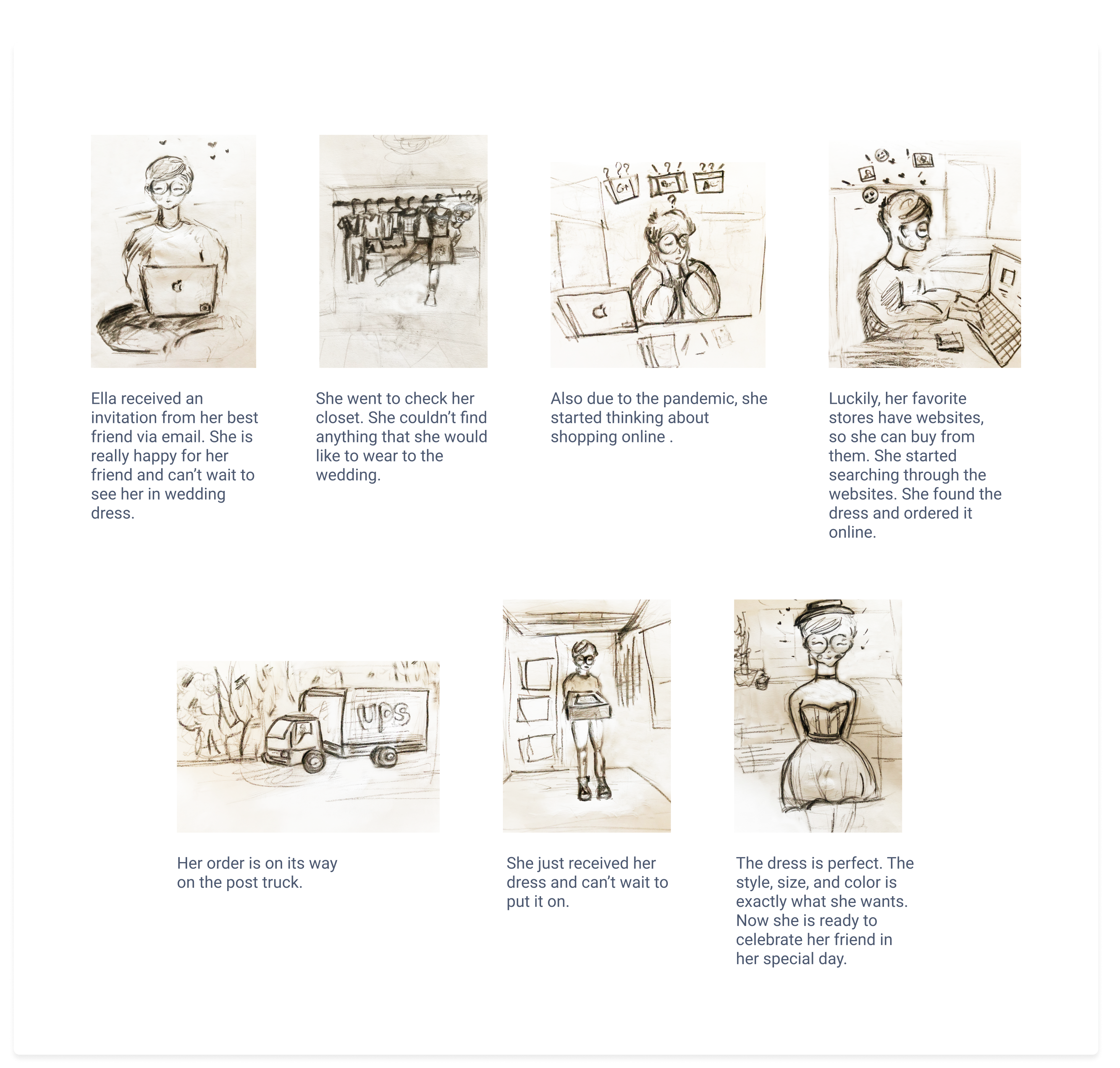
Through interviewing my research participants, I was able to discover their goals/needs and frustrations into one clear user persona (Ella).
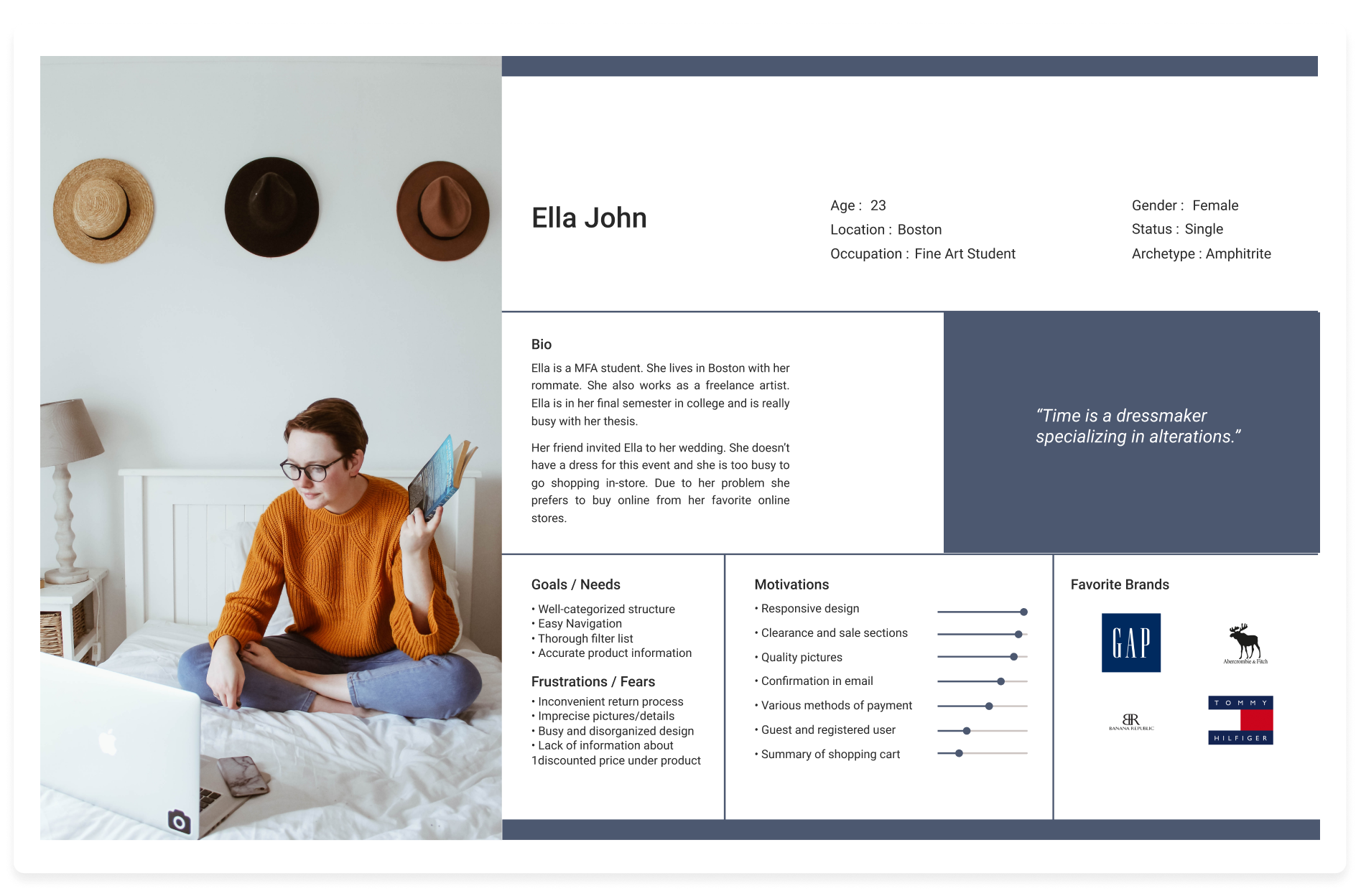
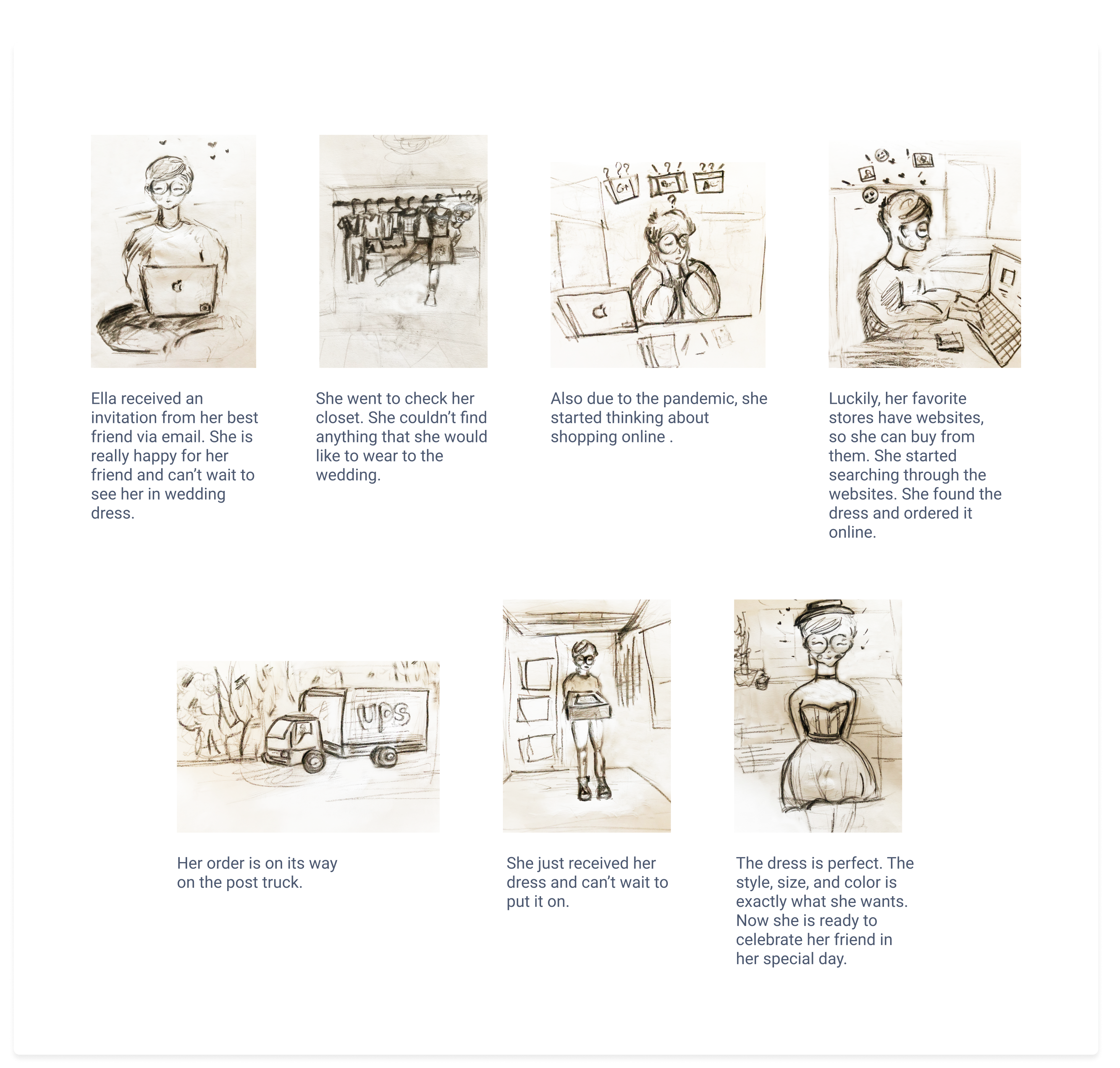
Creating a storyboard helped me better understand the flow of Ella's interaction with a product.





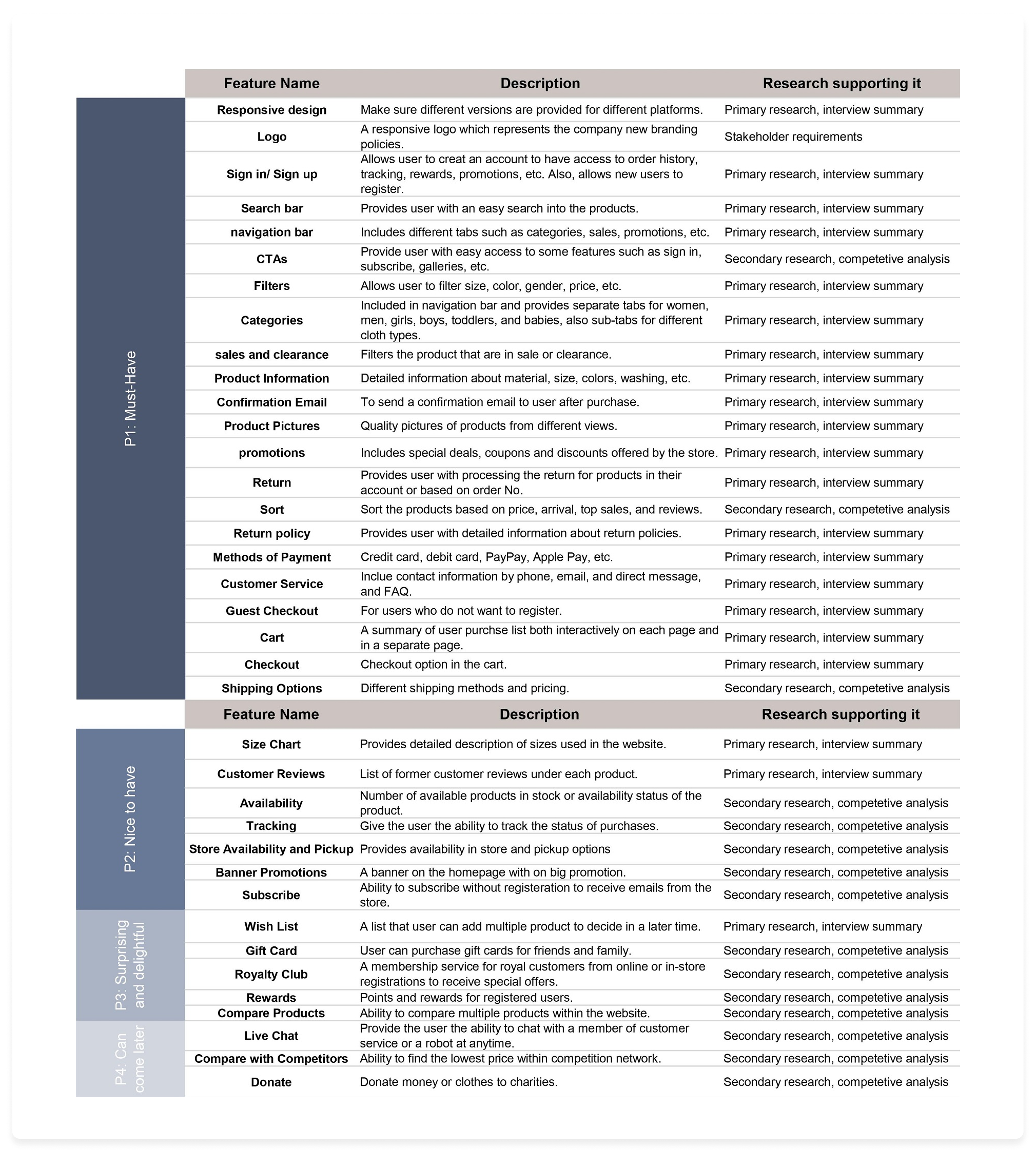
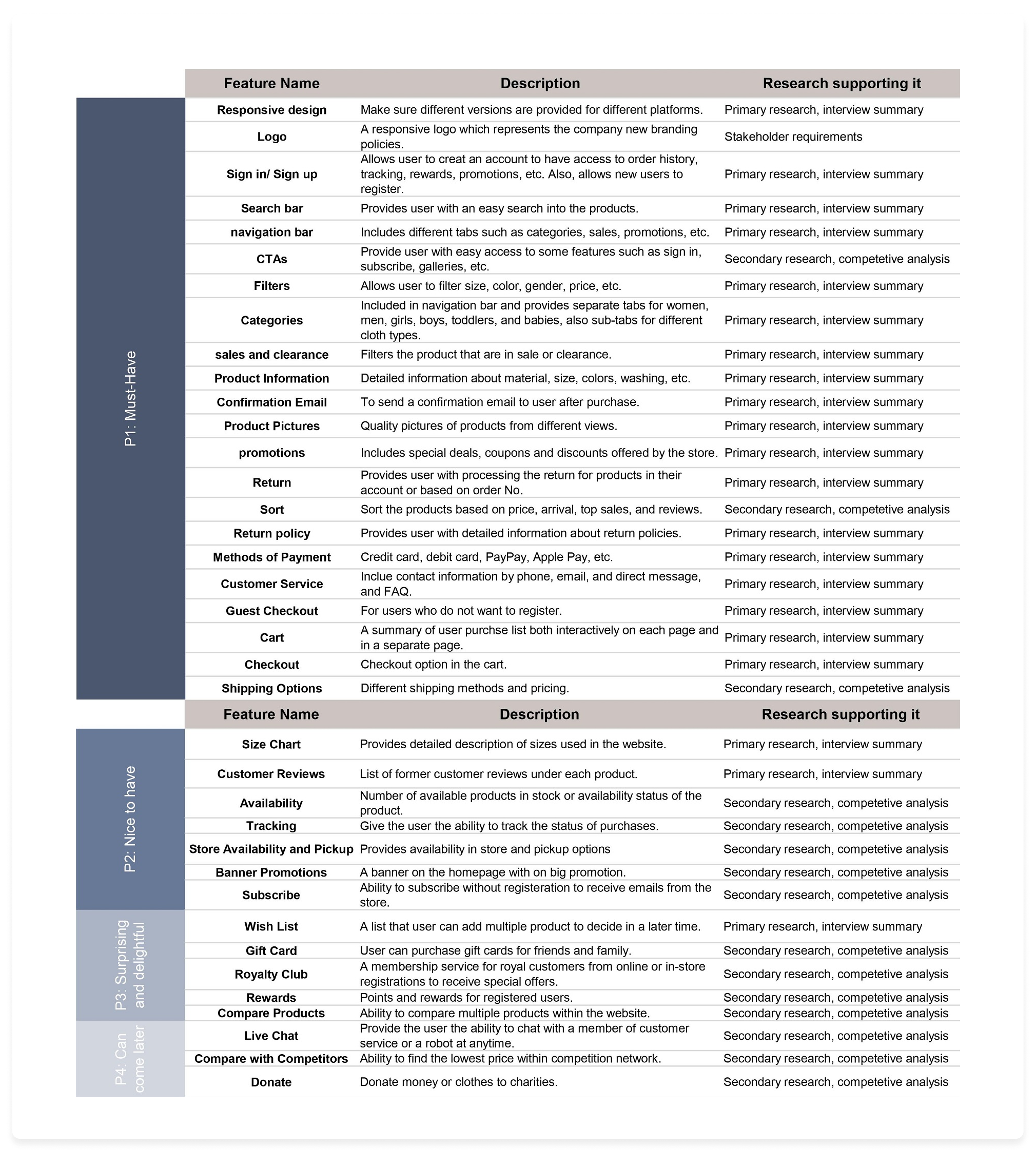
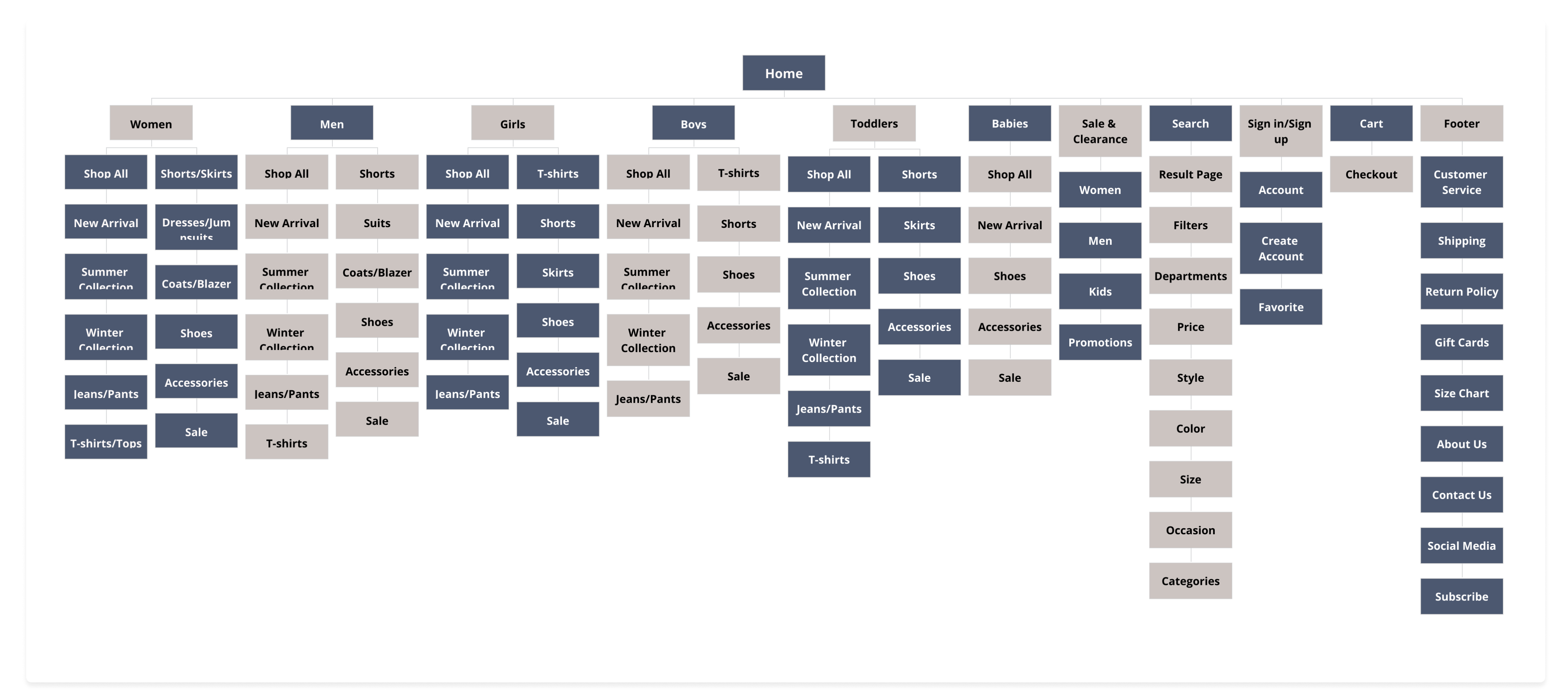
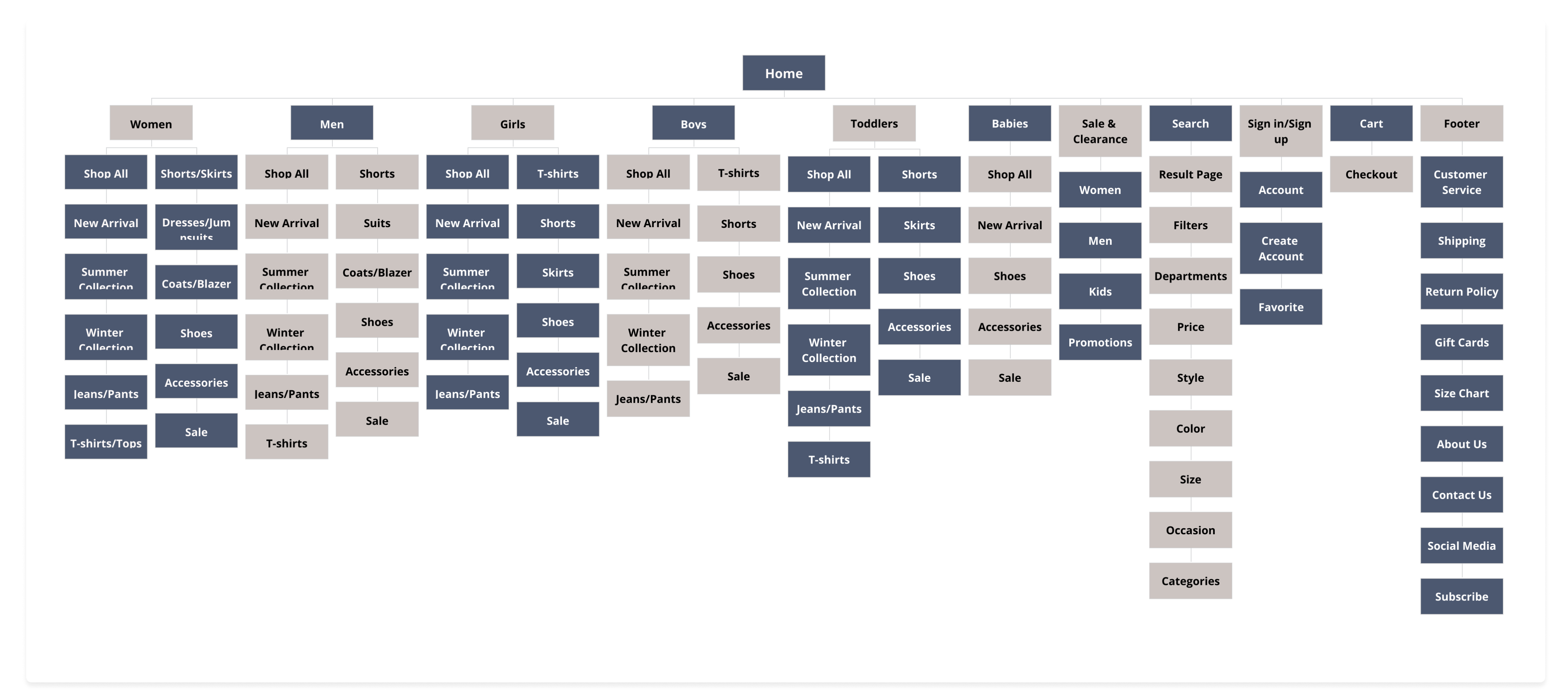
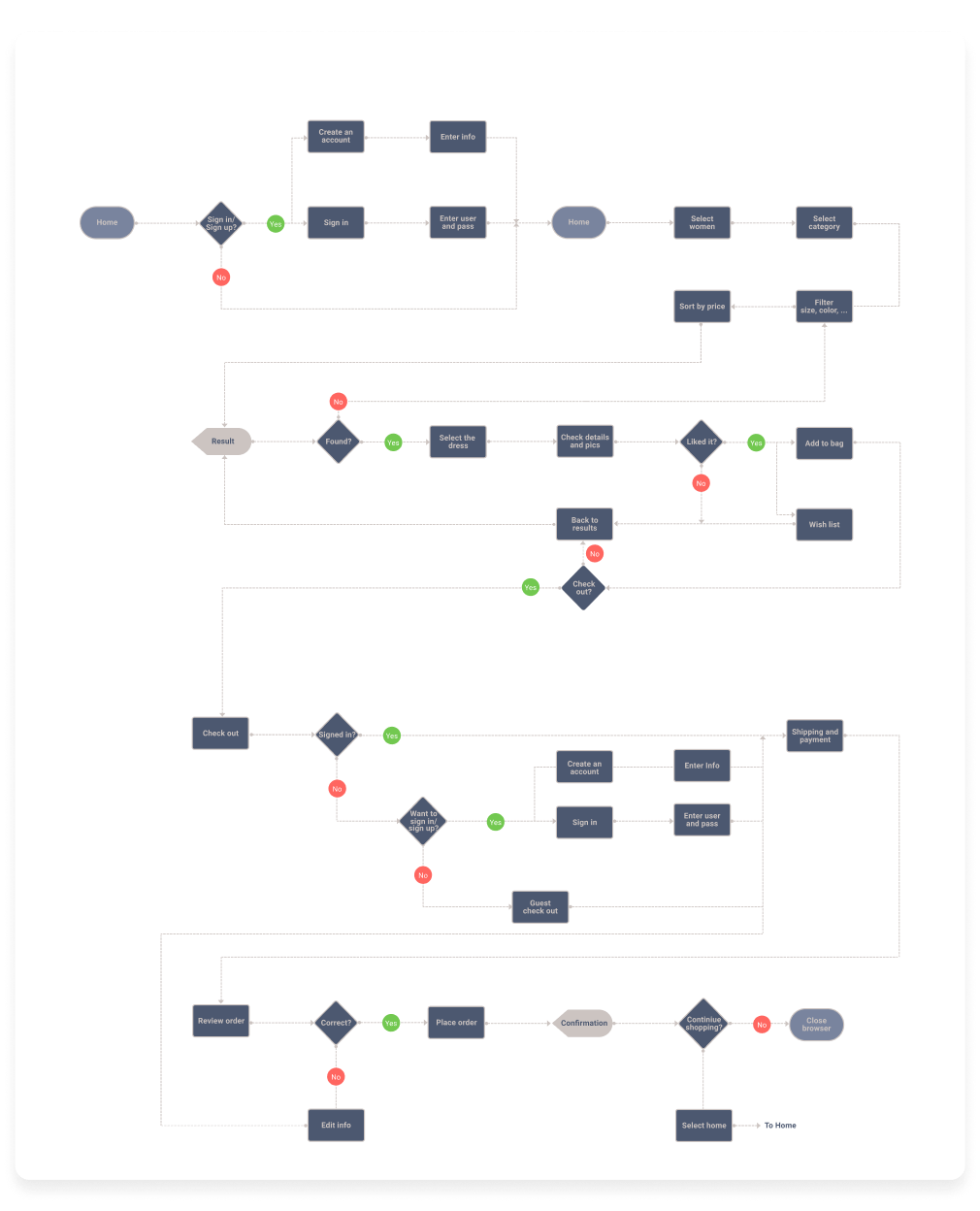
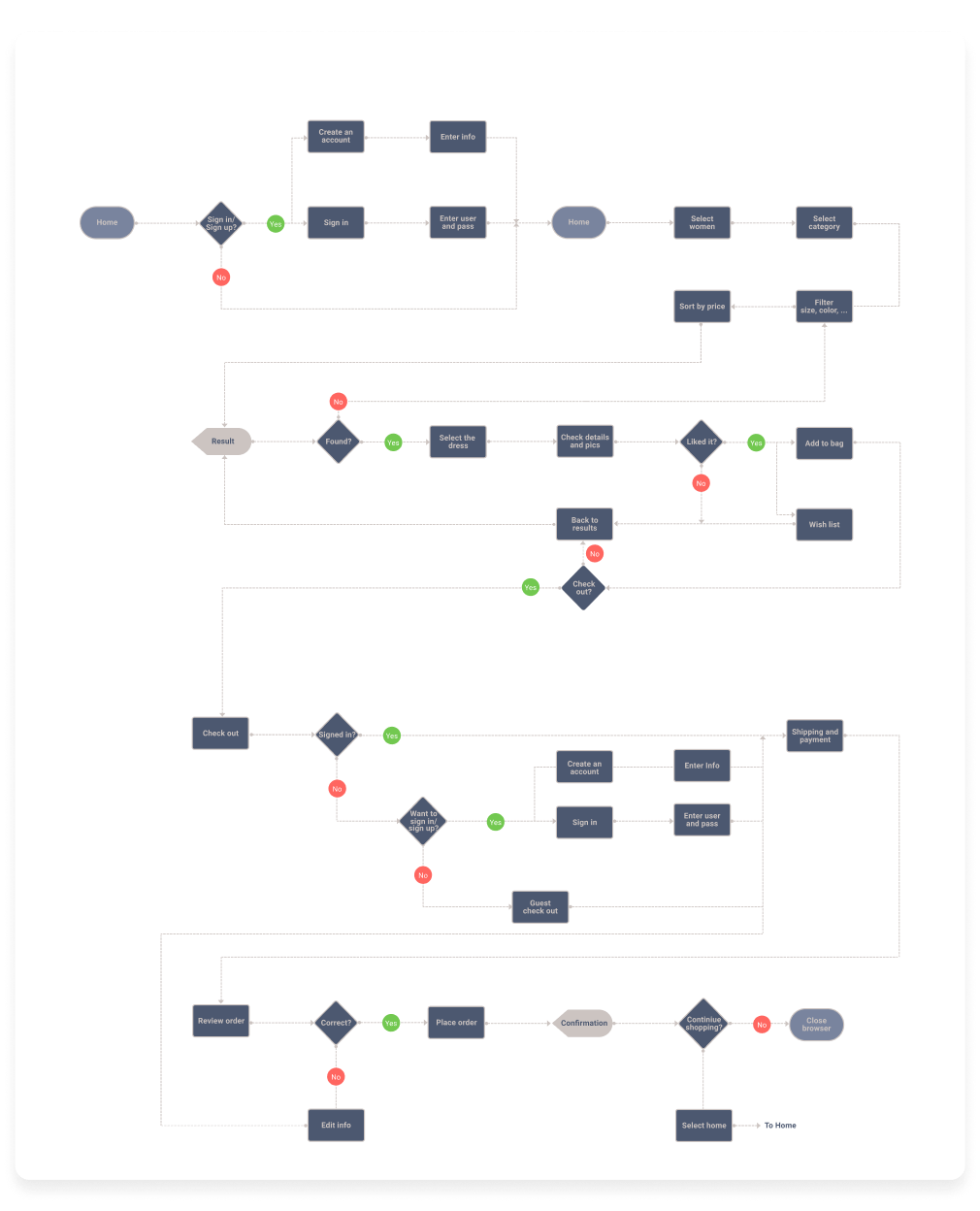
Combining all research efforts, I was able to identify measurable user goals to implement in the design. Product Road Map, Site Map, and a specific User Task were created to organize the main information prior to design ideation. The Site Map design was guided by card sorting performed by several participants.







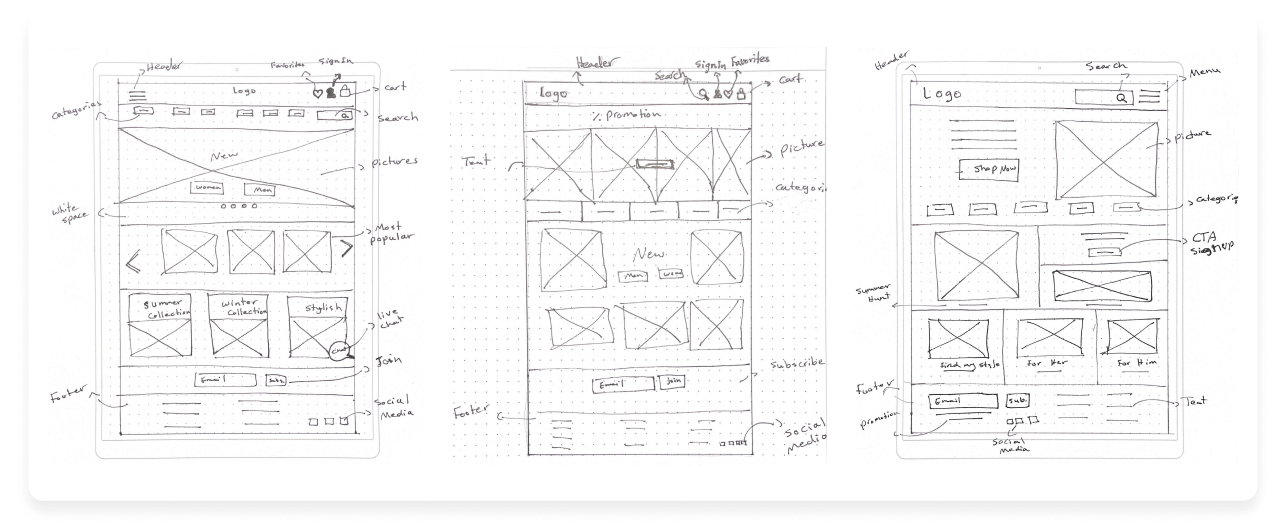
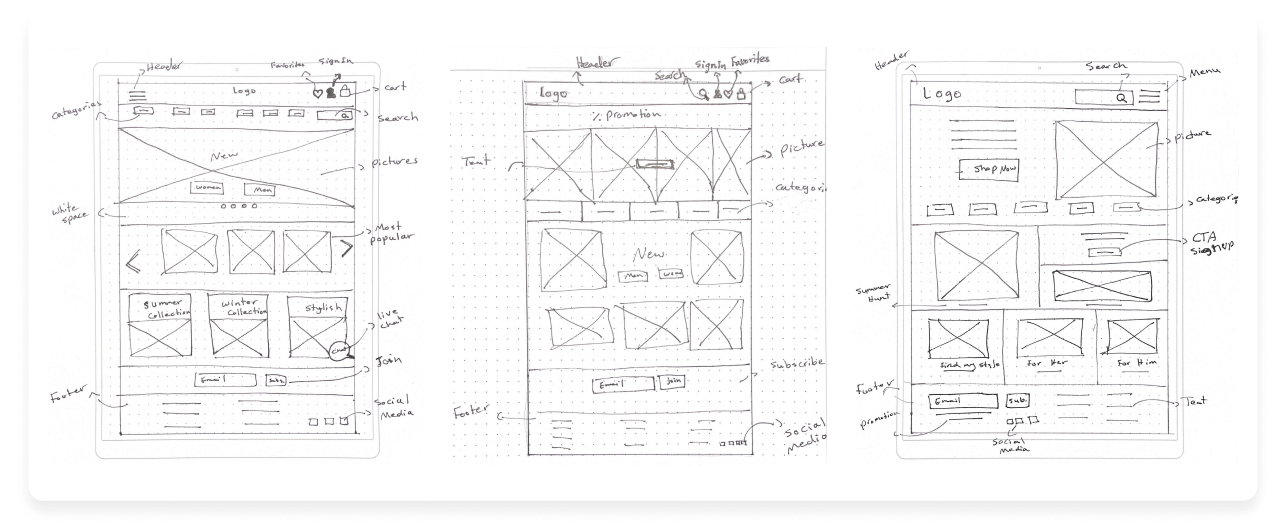
Ideation Sketches
- Provide Distinct Categories For Clothing
- A Wide List Of Filtering Capabilities
- Detailed Product Description
- Utilize A Number Of Pictures For Each Product


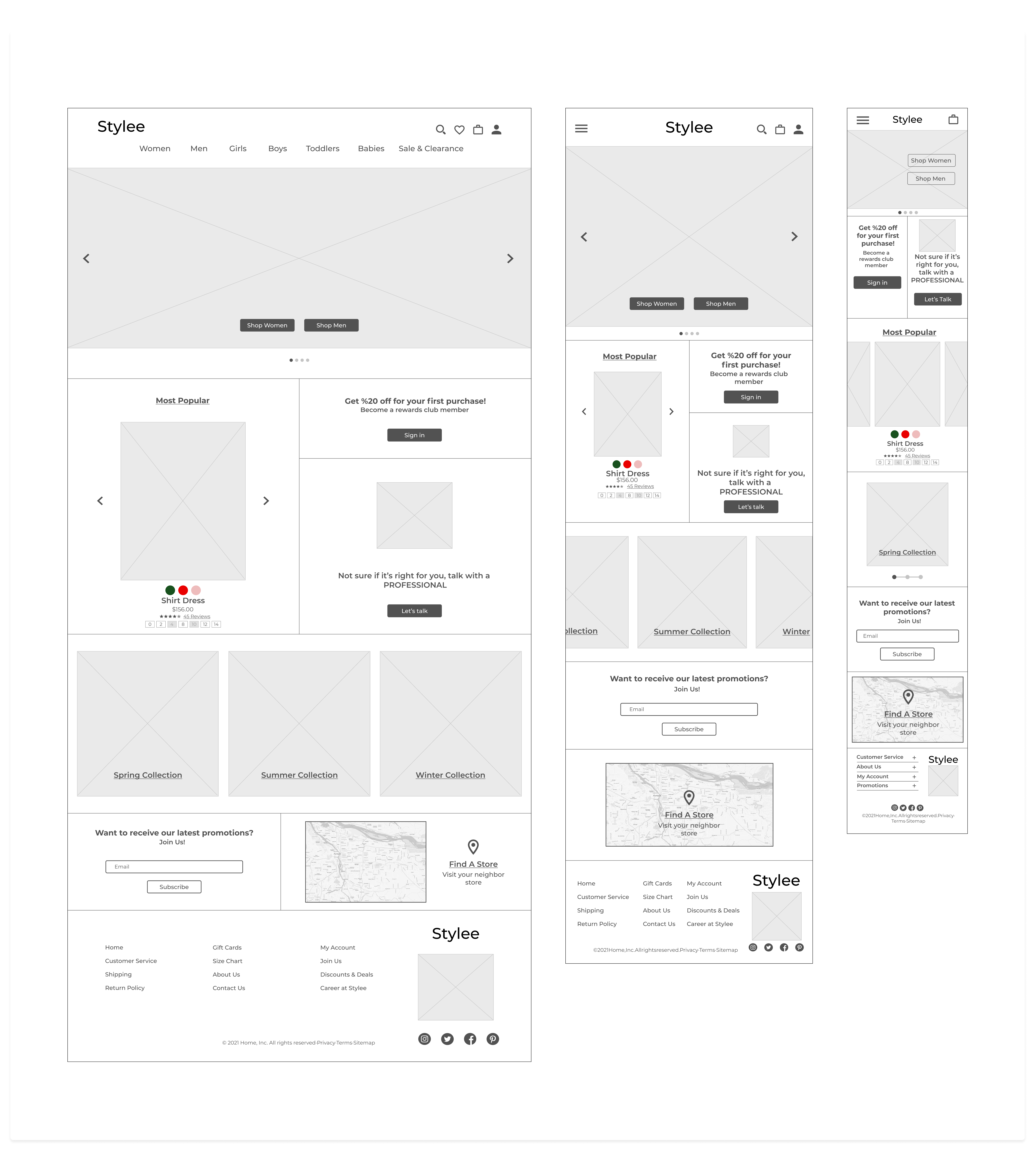
Next step, I digitize my responsive wireframes including the landing page of desktop, tablet, and the mobile version in addition to a few more screens for the desktop in Figma.


Prior to creating the high fidelity design, I finalized all the UI elements and combined them into the UI kit to facilitate the design.


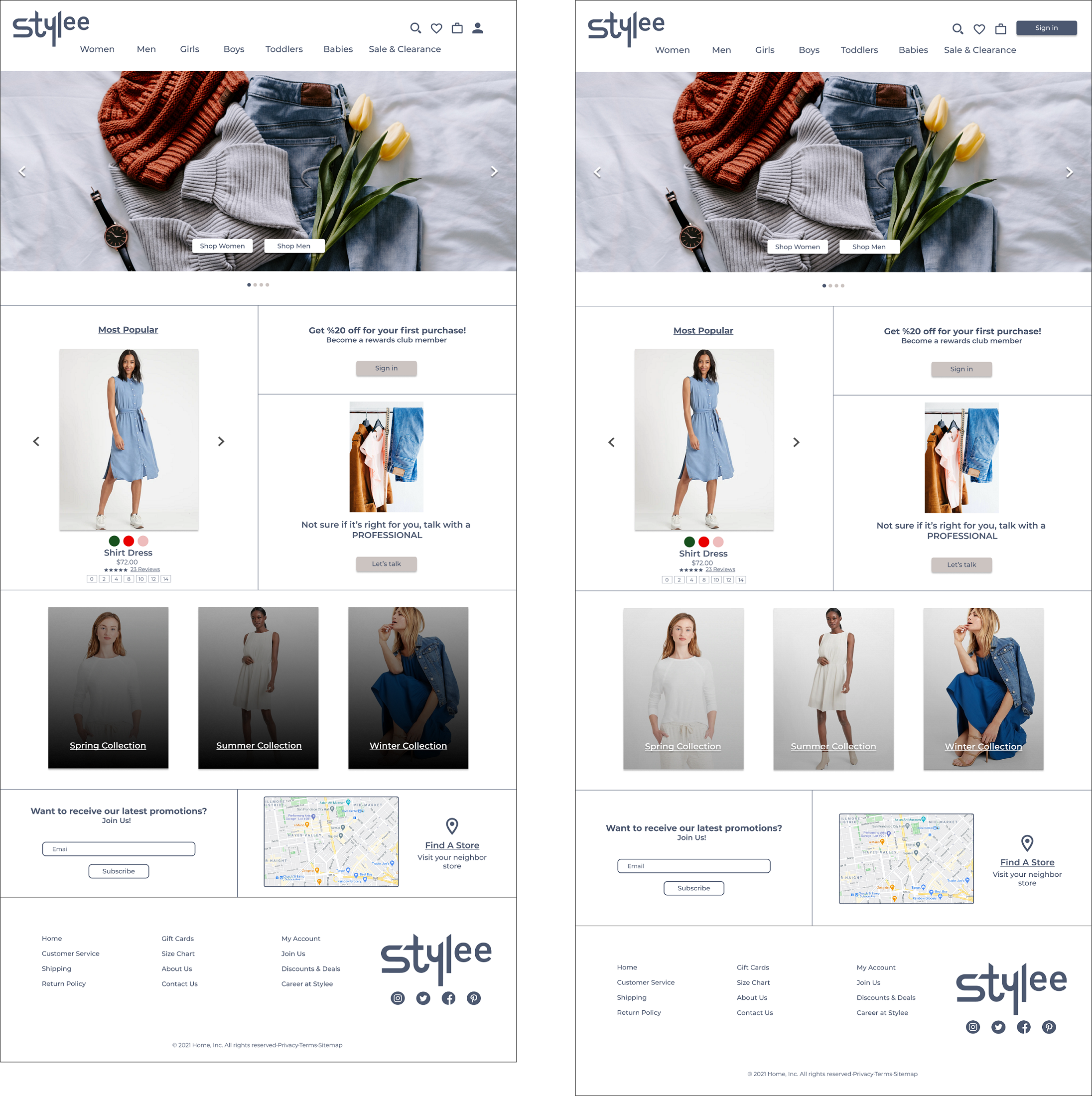
With my style tile and hi-fi wireframes, I applied the UI principles to the the wireframes. This time, I created all the pages that were needed for the process based on my task and user flow.

Hi-Fi Design v1

I created a clickable prototype keeping in mind the tasks that I would give to the users for usability testing. I recruited 7 participants and conducted the usability test in person and using the Maze website. Based on the results from the usability test, I created an Affinity Map which defined the priority iterations to avoid frustration for users and achieve higher satisfaction.






Designing a website for a traditional clothing shop that has been around for decades but is late to online shopping market has its own challenges. You would want to be competitive but not to duplicate the websites designed by many other competitions.
The key is to ensure understanding user requirements and try avoiding mistakes of current similar websites.
To achieve this, I emphasized on my user and competitive research before planning my design strategy and spending more time on the initial research made my design process easier.

anahita.azari@gmail.com